WordPress Seo Resim Optimizasyonu Nasıl Yapılır
WordPress Seo Resim Optimizasyonu Nasıl Yapılır
Seo’nun kriterlerinden bir tanesi de WordPress Resim Optimizasyonu’dur. Bu makalemizde WordPress Seo Resim Optimizasyonu nasıl yapılır konusunu, naçizane anlatacağım. Bu yaptıklarımızın dışında rastgele tercih ettiğim bir resim optimizasyon eklentisinden bahsedeceğim ki site hızımı 60’lardan 70’lere çıkardı. Umarım sizin sitenizde de aynı etkiyi yapar.
Birinci Adım:
Kendi kullandığım Colormag Tema Eklentisi üzerinden anlatacağım. Öncelikle Google’da “Colormag Demo” diye arattım. Sonra en üstte çıkan Colormag eklentisinin anasayfasının olduğu siteyi tıkladım. Colormag temasının tema ön sayfası açıldı. Buradan herhangi bir resmi tıklayıp, masa üstüme indirdim ve kaç piksel olduğuna baktım. Colormag 800*440 piksel ebatta resim kullandığından benim makalelerimdeki kullanacağım resimlerin ebatlarını 800*440 olarak ayarlayacağım. Siz de Tema eklentinizin yanına Demo yazıp aratın ve aynı işlemi yapınız.
İkinci Adım:
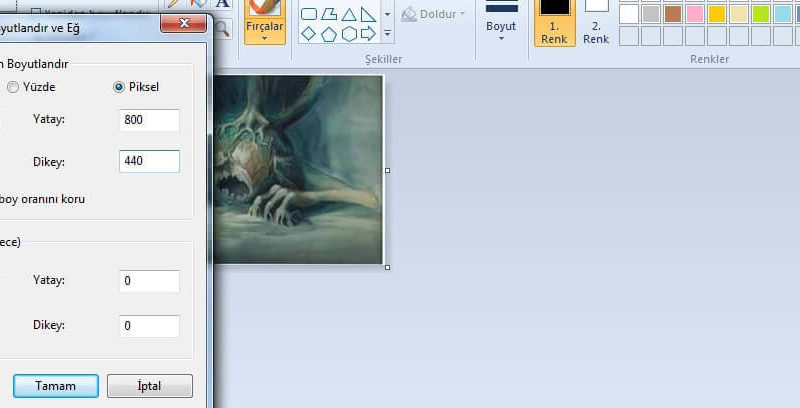
Makalemde kullanacağım resmin ebatlarını ayarlamak için, bilgisayarıma indirdiğim resmin üzerine maus imlecini götürüp sağ tıklıyoruz ve açılan pencereden Birlikte Aç seçeneği üzerine gelip, oradan açılan Paint programını tıklıyoruz. Böylece resmimizi Paint Programında açmış oluyoruz. Açılan sayfanın üst kısmında Yeniden Boyutlandır sekmesini tıklayıp, aşağıdaki resimde göreceğiniz üzere piksel seçeneğini tıklayıp 800 ve 440 değerlerini girip tamamı tıklıyorum. Böylece benim resmimin boyutları siteme uygun hale geldi.

Üçüncü Adım:
Şimdi sırada boyutlarını ayarladığımız resmin kilobayt boyutunu düşüreceğiz. Bu işlem Seo’nun bizden istediği işlemdir. Resimlerinizi optimize edebileceğiniz birçok site var. Ben tinyjpg.com adlı siteyi kullanıyorum. Google’da https://tinyjpg.com adresine giriyorum. Orada çıkan sayfada resmi yükleyin seçeneği var. İster oradan, ister resmi sürükleyip o bölgeye bırakırsanız, resim kendiliğinden optimize olmaya başlar. Orada kaç kilobayttan kaç kilobayta düştüğünü görebilirsiniz. Sonra optimize edilen sayfanın karşısında download veya indir butonuna basın, indikten sonra inen resmi optimize etmek için tekrar aynı bölgeye sürükleyip bırakın. Yine resmin kilobaytında düşüş olduğunu göreceksiniz. Aynı işlemi bir daha yapmanızı öneririm. Ben bir resmi 3 kez optimize ediyorum çünkü her optimizasyon işleminde boyutun kilobayt türünden azaldığını yani optimize olduğunu göreceksiniz. Şimdi resminiz sitenize yüklenmeye hazır. Burada bir tüyo vereyim. Kullanacağınız her resme makalenizin başlığını isim olarak verin.
Optimize ettiğimiz bu resimleri ilgili makalemize yükledik ve Google Speed İnsight programında “resimlerinizi optimize edin” diye uyarı alıyorsanız bu kez kullandığım eklentiyi yüklemek kalıyor.
Dördüncü Adım:
Sitenizin Eklentiler kısmına girip, Yeni Ekle diyoruz. Aranacak kelime olarak Image optimization service by Optimole eklenti ismini yazıyoruz. Arama sonrasında çıkan eklentiyi ekleyip Etkinleştiriyoruz. Sonrasında bizden e-mail adresimizi istiyor. İstediği yere e-mail adresimizi yazıyoruz. Program bizim email adresimize API anahtarını gönderiyor. Emailimize gidip APİ anahtarını kopyalayıp, email istediği sayfada APi key denilen yere koplayadığımız anahtarı yapıştırıp Enter diyoruz ve siteniz yüzde 10 oranında hem hızlanıyor hem Resim optimizasyon sıkıntılarından kurtulursunuz. Umarım bu işlem sonrası her kullanıcı faydasını görür.